Nella mini guida di oggi vi mostro come effettuare l’hosting di una web app, realizzata con Flutter, su un server privato. Come web server utilizzerò Nginx su una macchina virtuale ma, ovviamente, il tutto è riproducibile anche in uno scenario reale.
Flutter: come effettuare un hosting fai-da-te
Flutter è un toolkit per UI sviluppato da Google, permette la creazione di bellissime applicazioni compilate in modo nativo per smartphone, Web e desktop utilizzando il medesimo codebase. Quando si pensa ad una web app la prima cosa che viene in mente, di sicuro, è Javascript abbinato all’ecosistema React, Vue e Angular. Le funzionalità web di Flutter, tuttavia, nonostante siano ancora in versione beta, sembrano promettenti. Potete accedere, tramite questo link, al codelab ufficiale che è molto ricco e ben strutturato.

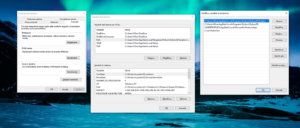
Prima di procedere con la parte della guida relativa all’hosting, bisogna installare Flutter ed abilitare le sue funzionalità web. Se utilizzate Windows, basterà scaricare l’archivio dalla pagina ufficiale, scompattarlo e copiare la directory flutter così ottenuta. Ad esempio in C:\src\flutter. Successivamente, andrà aggiornato il PATH di sistema, tramite i seguenti passaggi:
- Digitate la combinazione dei tasti Windows + R per aprire il box di sistema;
- Qui incollate la stringa SystemPropertiesAdvanced e premete OK. Si aprirà la schermata delle Proprietà di sistema;
- Premete ALT + V per aprire la schermata delle variabili d’ambiente, modificate la variabile Path, aggiungendo il percorso C:\src\flutter\bin; compreso di punteggiatura finale.
Se invece il vostro ambiente di sviluppo è GNU/Linux, la procedura è molto più semplice e si riduce alla seguente direttiva:
sudo snap install flutter --classic
Abilitare le funzionalità web
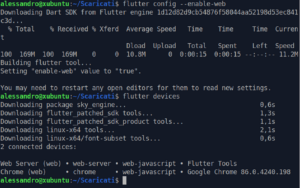
Indipendentemente dal sistema operativo, eseguite poi i seguenti comandi per utilizzare l’ultima versione di Flutter SDK dal canale beta e abilitare il supporto web:
flutter channel beta flutter upgrade flutter config --enable-web

Sarà quindi adesso possibile creare una nuova app di esempio, che include il supporto web, tramite le seguenti direttive:
cd flutter create webesempio cd webesempio flutter run -d chrome #avvia la webapp
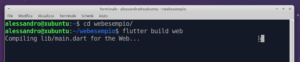
Eseguite, infine, la seguente istruzione per generare la build di rilascio:
flutter build web
Quest’ultima istruzione dovrebbe generare una cartella di compilazione all’interno della struttura del progetto. Questa directory ne contiene poi un’altra denominata web con i file essenziali da utilizzare per l’hosting, come la pagina index.html.
Configurare Nginx
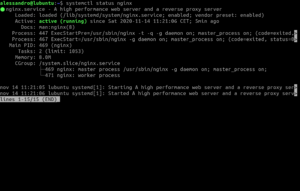
Passiamo adesso alla configurazione lato server. In primis vi servirà un server Nginx installato ed avviato. Successivamente controllate se il servizio è effettivamente in esecuzione con systemctl status nginx.
sudo apt update sudo apt install nginx
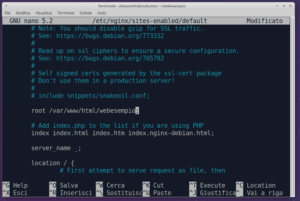
A questo punto, spostate nella directory /var/www/html/webesempio la cartella precedentemente compilata da Flutter tramite l’istruzione sudo mv web /var/www/html/webesempio e, successivamente, modificate il file di configurazione di nginx /etc/nginx/sites-enabled/default, in base alle vostre preferenze, con il giusto percorso di root.
Riavviate ora il relativo servizio con:
sudo systemctl reload nginx
 Seguiteci sul nostro canale Telegram, sulla nostra pagina Facebook e su Google News. Nel campo qui sotto è possibile commentare e creare spunti di discussione inerenti le tematiche trattate sul blog.
Seguiteci sul nostro canale Telegram, sulla nostra pagina Facebook e su Google News. Nel campo qui sotto è possibile commentare e creare spunti di discussione inerenti le tematiche trattate sul blog.