Poche settimane fa avevamo presentato un’estensione per Google Chromedenominata Thin Scroll Bar la quale sostituiva le “classiche” barre di scorrimento con barre più sottili molto simili a quelle che troviamo su Ubuntu 11.04 denominate Overlay Scrollbars. Installando le barre più sottili avremo più spazio a disposizione per la visualizzazione dei nostri siti.
Oggi vedremo come avere le barre di scorrimento sottili sul nostro Google Chrome e Chromium senza installare alcuna estensione.
Avviamo il terminale e digitiamo:
Per Gnome / Chrome
si aprirà il nostro editor di testo dove inseriremo quanto segue
::-webkit-scrollbar
{
width: 3px;
height: 3px;
}
::-webkit-scrollbar-track-piece
{
background-color: #ffffff;
-webkit-border-radius: 3px;
}
::-webkit-scrollbar-thumb:vertical
{
height: 5px;
background-color: #666;
-webkit-border-radius: 3px;
}
::-webkit-scrollbar-thumb:horizontal
{
width: 5px;
background-color: #666;
-webkit-border-radius: 3px;
}
salviamo e chiudiamo e Riavviamo il nostro Chrome o Chromium
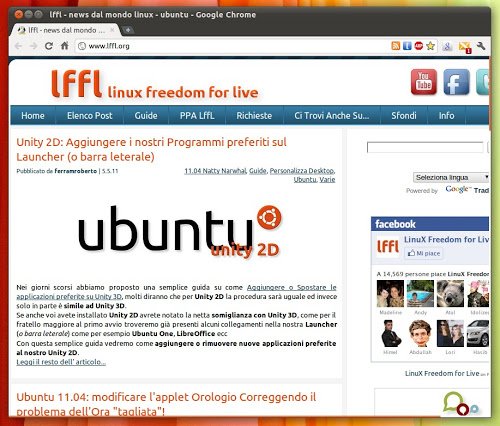
Al riavvio avremo le nuove barre di scorrimento
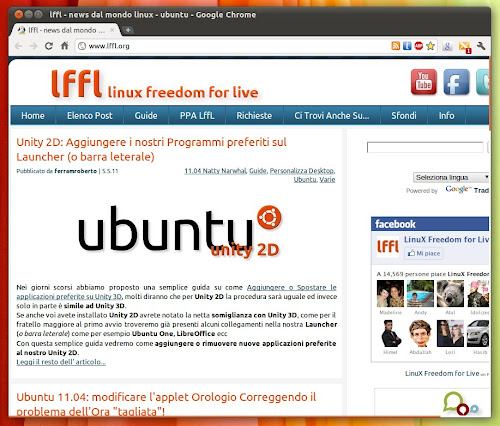
Se vogliamo le barre arancioni come da immagini sopra basta sostituire “#666″ a “#F07746″ e salvare
riavviamo ed ecco le nostre linee laterali sono arancio
Possiamo anche ingrandirle un pochino modificando width: 3px; e height: 3px; con 6 / 8 pixel