Pensela è un tool open source dedicato alla creazione di annotazioni sullo schermo e, ovviamente, di screenshot. Disponibile per tutti i sistemi operativi, su GNU/Linux è distribuito anche in formato Appimage.
Pensela: il coltellino svizzero delle annotazioni
Lavorare o studiare da remoto, per molti di noi, è ormai una realtà quotidiana. In molti casi, quando si vuole evidenziare sul desktop di cosa si sta parlando a un collega o ad un compagno di corso, avere un tool dedicato è fondamentale. Tanto che spesso mi sono chiesto per quale motivo non sia una funzionalità implementata di default in tutti i sistemi operativi. Chi di voi ha questo tipo di esigenza, tuttavia, potrebbe trovare un ottimo alleato in Pensela.
Per ottenere l’installer di Pensela dedicato alla vostra piattaforma, vi basterà scaricare l’apposito eseguibile da questo indirizzo GitHub. Sul pinguino, tuttavia, la soluzione più semplice consiste nell’utilizzare il pacchetto Appimage. Per gli utenti Arch Linux Pensela è dispobile su AUR.
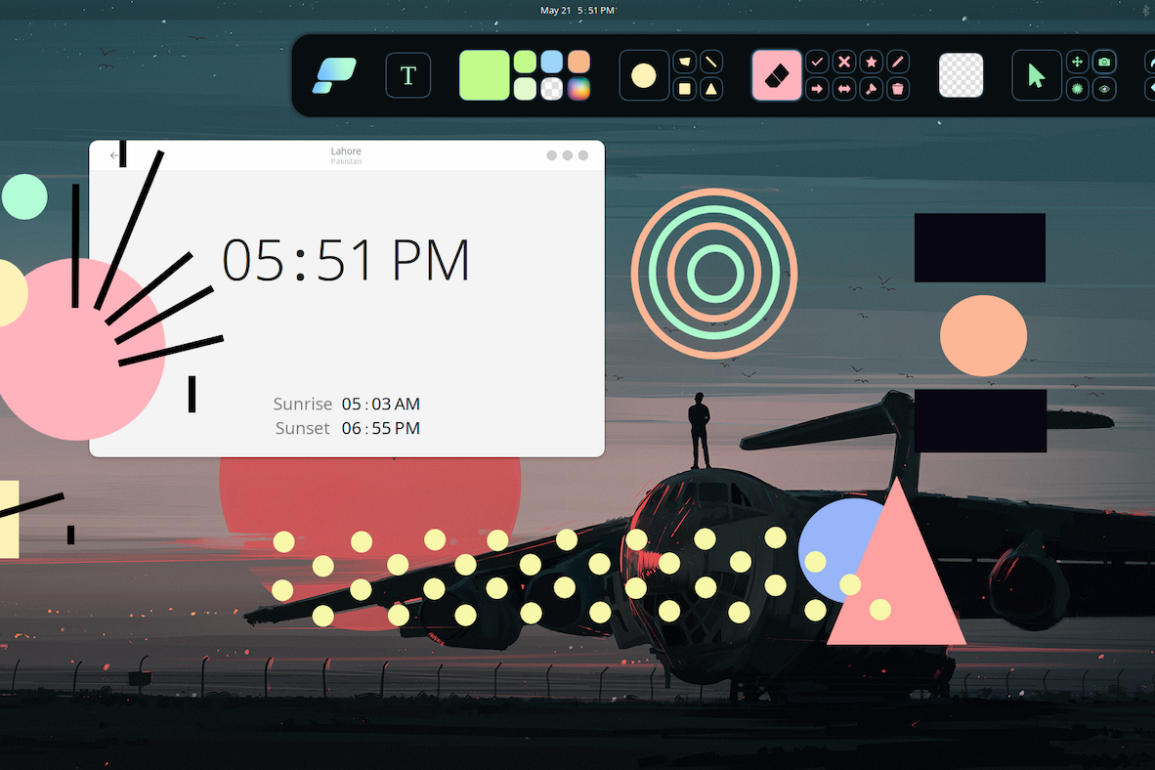
Pensela è ricco di funzionalità, come la possibilità di inserire forme geometriche. Non mancano i principali strumenti per l’annotazione. Solo per citarne alcuni:
- Evidenziatore;
- Puntatore laser;
- Strumento di screenshot;
- Supporto di testo;
- Pagine di sfondo;
- Selettore colore personalizzato.
Pensela permette anche di nascondere tutte le annotazioni con un clic, per visualizzarle nuovamente in un momento successivo. Essendo un progetto abbastanza giovane, tuttavia, non è privo di difetti. I principali sono l’impossibilità di acquisire uno screenshot di una regione specifica sullo schermo, e il non poter modificare la posizione del pannello dei tool. Mentre per la prima mancanza si può risolvere tramite dei ritagli con Gimp, ad esempio, la posizione fissa del pannello potrebbe creare alcuni problemi per le annotazioni in quelle regioni specifiche dello schermo.
Per maggiori informazioni sul progetto, vi invito a visitare la pagina ufficiale GitHub tramite questo indirizzo.
 Seguiteci sul nostro canale Telegram, sulla nostra pagina Facebook e su Google News. Nel campo qui sotto è possibile commentare e creare spunti di discussione inerenti le tematiche trattate sul blog.
Seguiteci sul nostro canale Telegram, sulla nostra pagina Facebook e su Google News. Nel campo qui sotto è possibile commentare e creare spunti di discussione inerenti le tematiche trattate sul blog.