In questa nuova guida vederemo come creare oppure convertire le immagini nel formato WebP con Ubuntu Linux.
WebP è un nuovo formato di compressione d’immagini open source (rilasciato con licenza BSD) digitale sviluppato da Google principalmente per l’utilizzo web a partire dal codec video VP8, per questo è strettamente collegato al formato di compressione audio/video WebM. Grazie al nuovo WebP è possibile caricare più rapidamente immagini digitali su blog, siti, forum ecc il tutto però a discapito della qualità. Google sta integrando WebP in molti servizi; ad esempio nel nuovo Google Play Store tutte le immagini sono nel formato .webp a breve molti altri portali web utilizzeranno questo formato.
Ubuntu Linux da alcune versioni dispone nei repository ufficiali delle librerie fornite da Google (libwebp4) per il supporto di WebP, il quale però non è ancora supportato dalle principali applicazioni.
Se ad esempio scarichiamo un’immagine dal nuovo Google Play Store non avremo nessuna anteprima in Nautilus e riceveremo errore se andiamo ad avviarla con il Eye Of Gnome (reader d’immagini di default in Ubuntu). Installando la libreria avremo a disposizione alcuni tools i quali ci permettono di creare o convertire facilmente immagini in formato WebP.
Ubuntu Linux da alcune versioni dispone nei repository ufficiali delle librerie fornite da Google (libwebp4) per il supporto di WebP, il quale però non è ancora supportato dalle principali applicazioni.
Se ad esempio scarichiamo un’immagine dal nuovo Google Play Store non avremo nessuna anteprima in Nautilus e riceveremo errore se andiamo ad avviarla con il Eye Of Gnome (reader d’immagini di default in Ubuntu). Installando la libreria avremo a disposizione alcuni tools i quali ci permettono di creare o convertire facilmente immagini in formato WebP.
La prima cosa da fare è quindi installare libwebp4 in Ubuntu e derivate per farlo basta digitare:
sudo apt-get install libwebp4
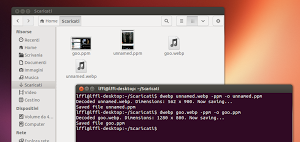
a questo punto avviamo il terminale e rechiamoci dove abbiamo scaricato le immagini .webp e digitiamo:
dwebp image.webp -ppm -o image.ppm
dove al posto di image.webp inseriremo il nome dell’immagine .webp scaricata e in image.ppm il nome dell’immagine che vogliamo convertire.
Grazie a questo comando potremo quindi convertire le immagini .webp in .ppm formato supportato da Gimp, Eye Of Gnome e la stragrande maggioranza delle applicazioni Linux.
Se invece vogliamo creare un’immagine .webp da una normale immagine basta digitare:
cwebp image.png -q 80 -o image.webp
dove al posto di image.png inseriremo il nome dell’immagine da convertire in -80 il livello di compressione ed infine il nome dell’immagine .webp da creare.
Per maggiori informazioni su WebP consiglio di consultare la pagina ufficiale del progetto.